| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 한글
- unity
- 개발자
- it
- javascript
- centOS7
- java
- 개발
- php
- C lanuage
- 컴퓨터과학총론
- H2O
- android
- 구글
- 번역
- mariadb
- techEmpower
- 안드로이드
- Portfolio
- MySQL
- 자바
- ubuntu
- 해석
- server
- 프래그먼트
- caddy
- kakao
- NGINX
- error
- C
- Today
- Total
개발모음집
쿠키, 세션, 로컬 스토리지, 세션스토리지, indexedDB, 캐시 본문
쿠키
쿠키란?
쿠키(영어: cookie)란 하이퍼 텍스트의 기록서(HTTP)의 일종으로서 인터넷 사용자가 어떠한 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버를 통해 인터넷 사용자의 컴퓨터에 설치되는 작은 기록 정보 파일을 일컫는다.
출처 : https://ko.wikipedia.org/wiki/HTTP_%EC%BF%A0%ED%82%A4
쿠키는 만료 기간이 있는 키 - 값 저장소입니다.
4KB의 용량 제한이 있습니다. (1KB는 1024 바이트 => 한글자당 보통 2Byte니까 512글자정도 쓸수 있는 용량)
쿠키(Cookie) 종류
| Session Cookie | 보통 만료시간(Expire date) 설정하고 메모리에만 저장되며 브라우저 종료시 쿠키를 삭제. |
| Persistent Cookie | 장기간 유지되는 쿠키(예를 들어 Max-Age 1년), 파일로 저장되어 브라우저 종료와 관계없이 사용. |
| Secure Cookie | HTTPS에서만 사용, 쿠키 정보가 암호화 되어 전송. |
| Third-Party Cookie | 방문한 도메인과 다른 도메인의 쿠키 보통 광고 베너 등을 관리할 때 유입 경로를 추적하기 위해 사용. |
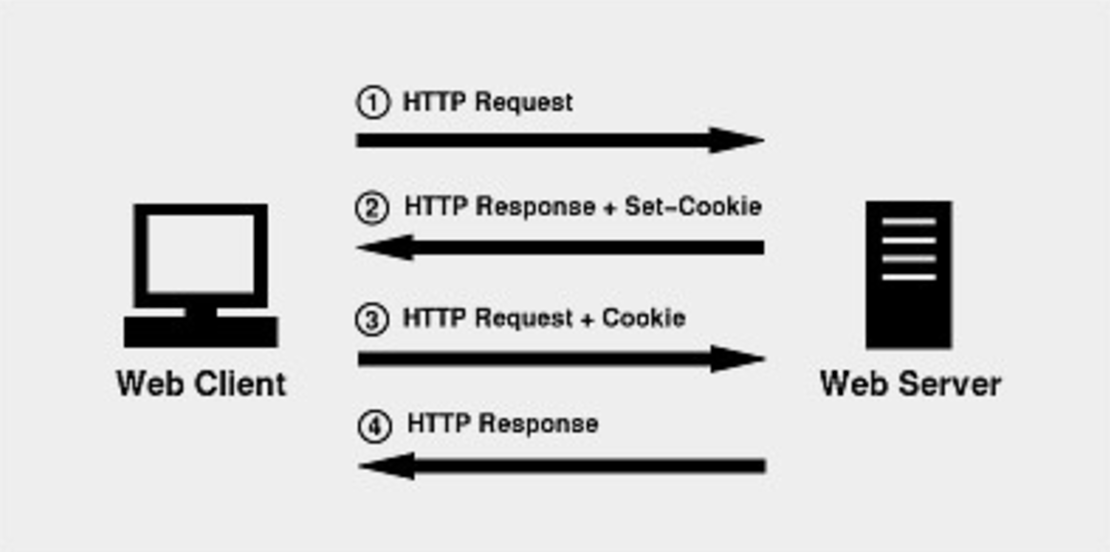
Cookie를 이용한 Server-Client 흐름

쿠키를 사용하는 이유?
HTTP 요청은 상태를 가지고 있지 않습니다. (Stateless)
무슨 말인지 예를 들면 브라우저에서 서버로 나에 대한 정보를 가져오라는 Get /Me라는 요청을 보낼 때, 서버는 요청 자체만으로는 그 요청이 누구에게서 오는지 알 수 없습니다.
따라서 응답을 보낼수가 없게 됩니다.
이때 쿠키에 나에 대한 정보를 담아서 서버로 보내면 서버는 쿠키를 읽어서 내가 누군지 파악합니다.
출처 : https://jw910911.tistory.com/25
로그인을 통해 볼 수 있는 서비스. 장바구니 서비스. 등등 클라이언트가 정보를 유지하는 Stateful한 성격의 서비스가 점점 많아졌습니다. 정보를 유지할 수 없는 Connectionless, Stateless의 성격을 가진 HTTP의 단점을 해결하기 위해 쿠키라는 개념이 도입되었습니다.
출처 : https://nesoy.github.io/articles/2017-03/Session-Cookie
쿠키를 어떻게 사용할까?
Set-Cookie
서버에서 클라이언트(브라우저)한테 이런 이런 쿠키를 저장하라고 명령하는 응답 헤더입니다.
Set-Cookie: 키=값; 옵션들
Set-Cookie: hello=zero면 hello라는 키에 값을 zero로 해서 보낼 수 있는거죠. 옵션들도 몇 개 알려드리겠습니다.
- Expires: 쿠키 만료 날짜를 알려줄 수 있습니다.
- Max-Age: 쿠키 수명을 알려줄 수 있습니다. Expires는 무시됩니다.
- Secure: https에서만 쿠키가 전송됩니다.
- HttpOnly: 자바스크립트에서 쿠키에 접근할 수 없습니다. XSS 요청을 막으려면 활성화해두는 것이 좋습니다.
- Domain: 도메인을 적어주면 도메인이 일치하는 요청에서만 쿠키가 전송됩니다. 가끔 도메인이 다른 쿠키들이 있는데, 이런 쿠키들은 써드 파티 쿠키로 여러분을 추적하고 있는 쿠키입니다. 구글이나 페이스북같은 곳이 써드 파티 쿠키를 적극적으로 사용합니다.
- Path: 패스를 적어주면 이 패스와 일치하는 요청 요청에서만 쿠키가 전송됩니다.
예를 들면 다음과 같이 가능합니다.
Set-Cookie: zerocho=babo; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure; HttpOnly
쿠키는 XSS 공격과 CSRF 공격 등에 취약하기 때문에 HttpOnly 옵션을 켜두고, 쿠키를 사용하는 요청은 서버 단에서 검증하는 로직을 꼭 마련해두는 것이 좋습니다.
출처 : https://www.zerocho.com/category/HTTP/post/5b594dd3c06fa2001b89feb9
쿠키의 단점은?
쿠키에 취약점이 있다.
5.1 지정된 파일 이용
Persistent Cookie의 경우에는 사용자의 하드디스크에 저장된다. 특히 PC방이나 전산실, 도서관 등과 같은 공용 PC 환경에 저장된 하드디스크에 저장된 Cookie 정보는 쉽게 얻어낼 수 있다. 앞서 언급한 IECookieView 등을 통하여 종종 사용자의 ID, 비밀번호를 얻어내는 그런 직접적인 시도가 아니더라도 사용자의 ID, 비밀번호가 암호화된 형태로 저장되어 있을 때 해당 Cookie 값을 그대로 복사해와서 ID, 비밀번호 인증 절차를 거치지 않고 로그인할 수 있다. 이 경우는 자동로그인을 활성화한 거의 모든 사이트의 경우 ID, 비밀번호와 같은 중요 인증 정보를 Persistent Cookie로서 저장하기에 발생하는 문제이다.
출처: https://marga.tistory.com/291 [margalog]
- XSS(크로스 사이트 스크립트)공격
˙ 자바스크립트를 이용하여 document.cookie 값을 탈취할 수 있음
- 스니핑(Sniffing)공격을 이용
네트워크를 통해 전송되는 쿠키값을 암호화하지 않고 전송하는 경우 네트워크 스니핑 공격을 통해 쿠키값을 탈취할 수 있음
출처: https://coyagi.tistory.com/entry/시큐어코딩-쿠키-및-세션관리 [코코야이야기]
세션
세션(http session)이란?
- HTTP Session id를 식별자로 구별하여 데이터를 사용자의 브라우저에 쿠키형태가 아닌 접속한 서버 DB에 정보를 저장 합니다.
- 클라이언트는 HTTP Session id를 쿠키로 메모리 저장된 형태로 가지고 있습니다.
- 메모리에 저장하기 때문에 브라우저가 종료되면 사라지게 됩니다.
- 쿠키의 트래픽 문제와 쿠키를 변경하는 보안적 이슈를 해결하기 위해 등장하였습니다.
세션(HTTP Session) 절차
- 클라이언트가 서버에 Resource를 요청합니다.
- 서버에서는 HTTP Request를 통해 쿠키에서 Session id를 확인을 한 후에 없으면 Set-Cookie를 통해 새로 발행한 Session-id 보냅니다.
- 클라이언트는 HTTP Request 헤더에 Session id를 포함하여 원하는 Resource를 요청을 합니다.
- 서버는 Session id를 통해 해당 세션을 찾아 클라이언트 상태 정보를 유지하며 적절한 응답을 합니다.
( 이 때 쿠키 이름은 JSESSIONID이다. )
출처: https://nesoy.github.io/articles/2017-03/Session-Cookie

출처 : https://velopert.com/2350
세션을 사용해야하는 이유?
세션의 단점
서버의 리소스를 쓰기 때문에, 세션을 많이 쓰면 서버의 리소스를 많이 씀.
세션
유저가 인증을 할 때, 서버는 이 기록을 서버에 저장을 해야합니다. 이를 세션 이라고 부릅니다. 대부분의 경우엔 메모리에 이를 저장하는데, 로그인 중인 유저의 수가 늘어난다면 어떻게될까요? 서버의 램이 과부화가 되겠지요? 이를 피하기 위해서, 세션을 데이터베이스에 시스템에 저장하는 방식도 있지만, 이 또한 유저의 수가 많으면 데이터베이스의 성능에 무리를 줄 수 있습니다.
확장성
세션을 사용하면 서버를 확장하는것이 어려워집니다. 여기서 서버의 확장이란, 단순히 서버의 사양을 업그레이드 하는것이 아니라, 더 많은 트래픽을 감당하기 위하여 여러개의 프로세스를 돌리거나, 여러대의 서버 컴퓨터를 추가 하는것을 의미합니다. 세션을 사용하면서 분산된 시스템을 설계하는건 불가능한것은 아니지만 과정이 매우 복잡해집니다.
CORS (Cross-Origin Resource Sharing)
웹 어플리케이션에서 세션을 관리 할 때 자주 사용되는 쿠키는 단일 도메인 및 서브 도메인에서만 작동하도록 설계되어있습니다. 따라서 쿠키를 여러 도메인에서 관리하는것은 좀 번거롭습니다.
출처 : https://velopert.com/2350
세션을 어떻게 써야할까?
보장되어야 할 것
- Confidentiality: 서버이외에는 어느 누구도 세션데이터를 해석할 수 없어야 합니다.
- Data integrity: 서버와 별개로 세션 데이터를 조작해서는 안 됩니다(실수로 또는 악의적으로).
- Authenticity: 서버를 제외하고는 올바른 세션을 시작할 수 없습니다.
정책
- 서버는 세션 데이터를 클라이언트에게 보내기 전에 암호화해야 합니다.
- 웹 브라우저들은 쿠키의 크기와 개수의 제한을 두고 있습니다.
- 더 많은 세션 데이터를 허용하고 효율적으로 관리하기 위해서는 쿠키를 만들기전에 데이터를 압축하는 과정이 필요하고 클라이언트에게 쿠키를 받기 전 압축해제하는 과정이 필요할 것입니다.
출처 : https://nesoy.github.io/articles/2017-03/Session-Cookie
쿠키와 세션의 차이
| 쿠키(Cookie) | 세션(Session) | |
| 저장 위치 | 클라이언트(=접속자 PC) | 웹 서버 |
| 저장 형식 | text | Object |
| 만료 시점 | 쿠키 저장시 설정 (브라우저가 종료되도, 만료시점이 지나지 않으면 자동삭제되지 않음) |
브라우저 종료시 삭제 (기간 지정 가능) |
| 사용하는 자원(리소스) | 클라이언트 리소스 | 웹 서버 리소스 |
| 용량 제한 | 총 300개 하나의 도메인 당 20개 하나의 쿠키 당 4KB(=4096byte) |
서버가 허용하는 한 용량제한 없음. |
| 속도 | 세션보다 빠름 | 쿠키보다 느림 |
| 보안 | 세션보다 안좋음 | 쿠키보다 좋음 |
출처: https://hahahoho5915.tistory.com/32 [넌 잘하고 있어]
웹 스토리지란 ?
웹 스토리지 (web storage)는 서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능이다.
종류로는 로컬스토리지와 세션 스토리지가 있다. 둘 다 간단한 키와 값을 저장할 수 있습니다. 키-밸류 스토리지의 형태입니다.
출처: https://untitledtblog.tistory.com/47 [Untitled]
두 스토리지는 모두 window 객체 안에 들어 있습니다. Storage 객체를 상속받기 때문에 메소드가 공통적으로 존재합니다. 도메인 별 용량 제한도 있습니다.(프로토콜, 호스트, 포트가 같으면 같은 스토리지를 공유합니다) 브라우저별로, 기기별로 다르긴 하지만 모바일은 2.5mb, 데스크탑은 5mb~10mb라고 생각하시면 됩니다
출처 : https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
로컬 스토리지란?
로컬 스토리지는 브라우저에 반영구적으로 데이터를 저장하며, 브라우저를 종료해도 데이터가 유지된다. 브라우저 자체에 반영구적으로 데이터가 유지되지만, 도메인 (domain)이 다른 경우에는 로컬 스토리지에 접근할 수 없다. 예를 들어, www.google.com에서 로컬 스토리지에 저장한 데이터를 www.ieeexplore.ieee.org에서 접근할 수 없는 것과 같다.
출처: https://untitledtblog.tistory.com/47 [Untitled]
저장되는 데이터의 만료 기간이 없다.
세션 스토리지란?
세션 스토리지는 각 세션마다 데이터가 개별적으로 저장된다. 예를 들어, 브라우저에서 여러개의 탭을 실행하면 탭마다 개별적으로 데이터가 저장되는 것이다. 세션 스토리지는 로컬 스토리지와 다르게 세션을 종료하면 데이터가 자동으로 제거되며, 같은 도메인이라도 세션이 다르면 데이터에 접근할 수 없다.
출처: https://untitledtblog.tistory.com/47 [Untitled]
저장되는 데이터의 만료 기간이 있다.
IndexedDb란?
Indexed Database API 또는 IndexedDB (과거 이름: WebSimpleDB) 는 색인이 포함된 JSON 객체가 모여있는 트랜잭셔널 로컬 데이터베이스를 위해 W3C 가 권고한 웹 브라우저 표준 인터페이스의 하나이다.
IndexedDB 와 Storage 차이
IndexedDB 많은 데이터를 저장하기 하고, 이를 Index 를 이용하여, 빠르게 검색할 수 있게 설계 되었다.
Storage 인 Local Storage 와 Session Storage 는 최대 10MB 만 저장이 가능하며, 오직 String 형태만 저장이 가능하다.
IndexedDB 는 javascript 가 이해하는 어떠한 값이라도 모두 저장할 수 있다.
IndexedDB 는 용량 제한은 특별히 없으나, HDD 저장소 상태 나 브라우저의 상태에 따라서 달라 질 수 있다.
시크릿 모드에서 IndexedDB, Storage 를 사용하면, 값은 저장되지 않고 브라우저 종료시 사라진다.
작은 규모의 데이터는 Storage 를 사용하는것이 좋지만, 큰 데이터는 IndexedDB 를 사용하는 것이 여러모로 유리하다.
출처 : https://medium.com/@pks2974/indexeddb-%EA%B0%84%EB%8B%A8-%EC%A0%95%EB%A6%AC%ED%95%98%EA%B8%B0-ca9be4add614
IndexedDB 간단 정리하기
IndexedDB 를 익히고 이를 간단히 정리 해보려한다.
medium.com
IndexedDB 사용하는 이유
이번 개발을 진행하면서 IndexedDB를 사용하게 되었다. 그 이유는 서버로부터 많은 데이터를 받아오게 되는 우리 서비스 환경상 계속해서 서버로 부터 많은 데이터를 계속해서 가져가면 조회 속도에 문제가 발생하여 이를 개선하고자 IndexedDB를 사용하게 되었다.
출처: https://jodu.tistory.com/48 [Program Development]
indexedDB 사용시 조심해야할 점
- 1. indexedDB에서 데이터를 넣고 조회하는 작업이 모두 비동기라는 점
출처: https://jodu.tistory.com/48 [Program Development]
캐시 (web cache)
캐시란?
라우저나 웹에서의 캐시는 이와 동일한 뜻이고 추가로 프로그램과 웹사이트 자산을 저장합니다. 웹사이트를 방문했을 때, 당신의 브라우저는 몇 개의 페이지를 가지고 있고 그것을 컴퓨터 하드디스크에 저장합니다. 브라우저가 저장할 자산은 아래와 같습니다.
- 이미지: 로고, 사진, 백그라운드 등
- HTML
- CSS
- Javascript (JSON같은 데이터가 저장되어 나중에 서버에 요청을 보내지 않고도 브라우저에 저장된 응답을 사용할 수 있음)
간단히 말해서 브라우저는 정적인 자산(웹페이지에 방문할 때마다 변하지 않는 것들)을 캐시합니다
출처 : https://yngmanie.space/posts/cache
보통 캐싱은 GET 요청에만 합니다. GET이 REST적의미로 가져오다이기 때문에, 가져온 데이터를 저장해두고 두고두고 쓰는 것이죠. 다른 요청 메서드를 캐싱하는 것을 잘 보지 못했습니다. 복잡한 경우는 제외하고요. 일반적으로 200(가져오기 성공), 301(다른 주소로 이동 후 가져옴), 404(가져올 게 없음) 상태 코드로 온 응답을 캐싱할 수 있습니다.
출처 : https://www.zerocho.com/category/HTTP/post/5b594dd3c06fa2001b89feb9
캐시는 자주 쓰이는 문서의 사본을 자동으로 보관하는 HTTP 장치다.
웹 요청이 캐시에 도착했을 때, 캐시된 로컬 사본이 존재한다면,
그 문서는 원서버가 아니라 캐시로부터 제공된다.
원서버 콘텐츠는 변경될 수 있기 때문에,
캐시는 반드시 그들이 갖고 있는 사본이 여전히 최신인지 서버를 통해 점검해야한다.!!이러한 신선도 검사를 HTTP 재검사라 부른다.
출처 : https://feel5ny.github.io/2019/09/30/HTTP_007-1/
캐시를 써야하는 이유?
사이즈가 큰 리소스를 저장하고 있기 때문에, 빠르게 웹페이지를 로딩할 수 있음.
캐시의 단점
유저 브라우저에서 캐시가 바뀌지 않아 예전 코드와 충돌하는 경우가 생김. 그럴 때 유저에게 캐시를 지워달라고 하며 됨
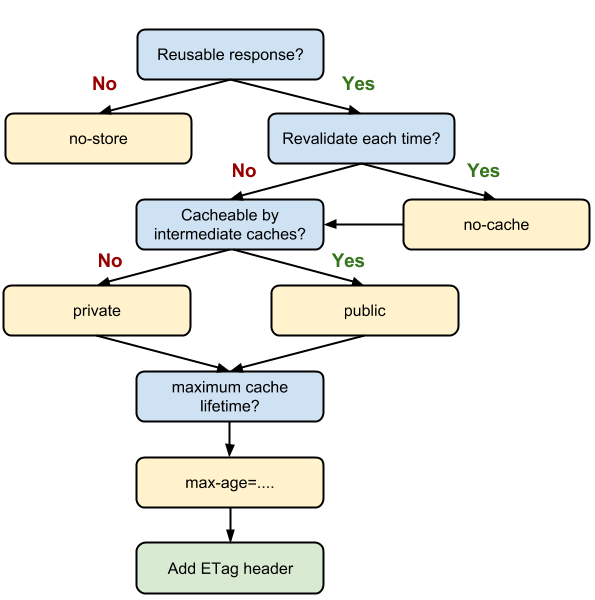
캐시 어떻게 써야할까?

유일한 최고의 캐시 정책은 없습니다. 트래픽 패턴, 제공되는 데이터 유형 및 데이터 최신 상태에 대한 애플리케이션별 요구사항에 따라 적절한 리소스별 설정과 전체 '캐싱 계층 구조'를 정의하고 구성해야 합니다.
캐싱 전략과 관련하여 작업할 때 유의해야 할 몇 가지 팁과 기술은 다음과 같습니다.
- 일관된 URL 사용: 여러 다른 URL에서 동일한 콘텐츠를 제공하는 경우 해당 콘텐츠를 여러 번 가져오고 저장합니다. 팁: 참고로 URL은 대/소문자를 구분합니다.
- 서버가 유효성 검사 토큰(ETag)을 제공하는지 확인: 유효성 검사 토큰은 서버에서 리소스가 변경되지 않았을 때 동일한 바이트를 전송해야 할 필요성을 없애줍니다.
- 중간 캐시를 통해 캐시할 수 있는 리소스 식별: 모든 사용자에 대해 동일한 응답을 갖는 리소스는 CDN 및 기타 중간 캐시에 의해 캐시될 가능성이 큽니다.
- 각 리소스에 대해 최적의 캐시 수명 결정: 리소스별로 최신 상태 관련 요구사항이 각각 다를 수 있습니다. 각각에 대해 적합한 max-age를 감사하고 결정합니다.
- 사이트에 가장 적절한 캐시 계층 구조 결정: 리소스 URL과 콘텐츠 디지털 지문을 결합하여 사용하고 HTML 문서의 수명을 짧거나 no-cache로 설정하면 클라이언트가 얼마나 빠르게 업데이트를 입수할 수 있을지 제어할 수 있습니다.
- 이탈 최소화: 몇몇 리소스는 다른 리소스보다 더 자주 업데이트됩니다. 리소스에 자주 업데이트되는 특정 부분(예: 자바스크립트 함수 또는 CSS 스타일 집합)이 있다면 해당 코드를 별도의 파일로 제공하는 것이 좋습니다. 그렇게 하면 나머지 콘텐츠(예: 자주 변경되지 않는 라이브러리 코드)를 캐시에서 가져올 수 있으므로, 업데이트를 가져올 때마다 다운로드되는 콘텐츠의 양이 최소화됩니다.
' Theory' 카테고리의 다른 글
| Token, JWT, OAuth (1) | 2020.03.28 |
|---|---|
| 좋은 글 정리 (0) | 2020.02.17 |
| slack trello 연동하기 (0) | 2019.09.27 |
| 브라우저 (0) | 2019.05.22 |
| 디자인패턴 (0) | 2019.04.15 |


